UI视觉的变革,往往都是从小小的图标开始
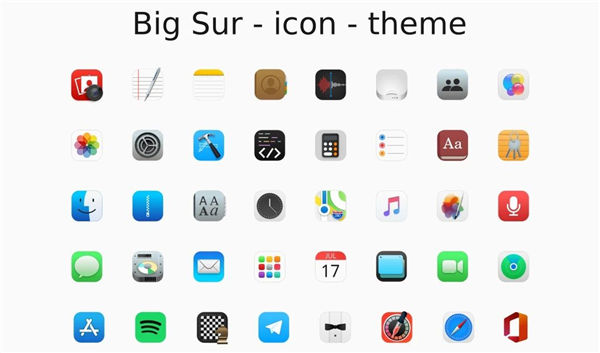
在2020 年的苹果全球开发者大会(WWDC),苹果发布了新的 macOS 11(又名 Big Sur)。其中在UI视觉方面macOS Big Sur 系统最大的变化就是图标上, Big Sur更新了很多新设计风格的应用图标。

关于 Big Sur 的新图标的讨论很多,很多都在激烈争论。人们对苹果公司没有将完全扁平设计引入 Mac 感到松了一口气,但分歧并未停止。有些人认为这引领一种新的图标表现方式,而有些人则认为这是丑到了天际。


但苹果的设计就是这样,不管你喜不喜欢,过一段时间他总会流行起来。就像iPhone11刚面世时,背面的摄像头组被无数人吐槽一样,而现在这个设计已经成了高端机的标板。
大家还能想起来UI扁平化设计已经流行了多少年了吗?
从2013年6月11日苹果发布iOS7算起,现在已经将近8年了,这8年时间扁平化像飓风一般席卷了整个UI设计圈,一夜间几乎所有的APP UI都被拍扁了。

其中以Instagram的换标作为扁平盛行时代的里程碑
但扁平化设计的确已经一统江湖太久了,人们似乎已经有点厌倦了。其实设计风格就是这样,并没有绝对的好与不好,只要审美不疲劳,就可以继续流行下去,至于流行多久我们经常会用一个词去形容—耐看度。
好看:乍见之欢;耐看:久处不厌
扁平化带给我们的是画面的轻盈和设计的高效率,但是缺点也是明显的,场景表现过于单一的问题,设计感体现较为有限,于是很多设计师都在尝试用新的设计风格替代或者进化现在的扁平化设计风格,今天我们就来探讨一下新拟物背景下3D与平面的结合设计,能在UI中擦出什么样的火花。
以前的拟物风格为什么会被淘汰,他的特征是什么

现在这样的风格会被我们称之为重度拟物风格,他不好看了?技术落后了吗?当然不是!只是目前不流行了!
他的特点是强调光影对比与物理质感,色彩都会比较偏“暗”,而且伴随设计的往往是难和慢!刻画一个细节需要很久,在强调设计效率组件化的今天,这种费时又难学的设计方法必然不会成为主流。
当前的UI流行趋势是强调高饱和的色彩搭配(在没有光影细节之下也只有色彩可以玩了),这种风格明显也不符合趋势,被“淘汰”也就难免了。
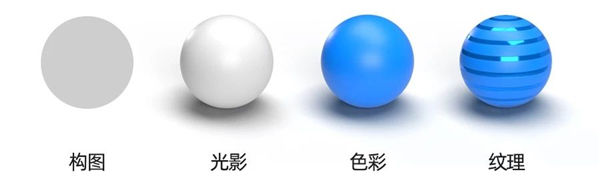
从设计角度上解析,图标主要是由四方面构成:构图+光影+色彩+纹理

而拟物风格图标在这四方面更加强调构图、光影和纹理,而色彩则是更多去搭配纹理质感,所以你看到多数拟物风格图标在质感上很棒,但是色彩却没有那么丰富。
新的拟物风格会流行起来吗,应该怎么进行设计
说到新的拟物风格,这只是一个概念,也有称之为轻拟物,轻偏平,这里并没有通用的称呼和预设的设计方法,一切的UI设计风格都是为产品本身服务,如果新的设计风格能让产品整体体验得到“提升”,哪怕这种提升只是成功获取到了用户的注意力,那这个设计就是有价值的。

所以当下如果你的产品中想要吸引目光就要有点与众不同的东西,要么是独门的功能,要么就是吸晴的设计。
显然扁平的彩色图标现在已经达不到这个效果了,而以前的拟物又显得有点过时,在这种时代背景下,新的风格必然就会被碰撞出来。
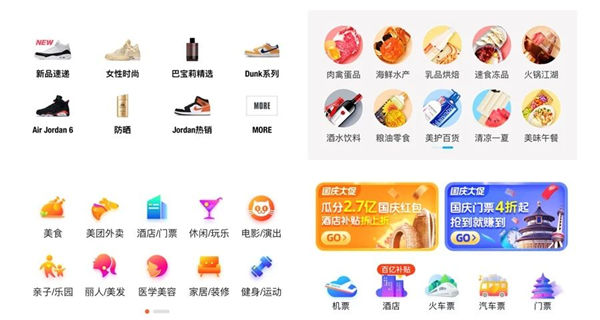
于是乎我们就会看到以下的一些大厂“创新”,你不止能看到轻拟物设计,还能看到“实物”设计……

不得不说,各位设计师们还真是拼了…
“哪怕这种提升只是成功获取到了用户的注意力,那这个设计就是有价值的。”没毛病!各位加油!
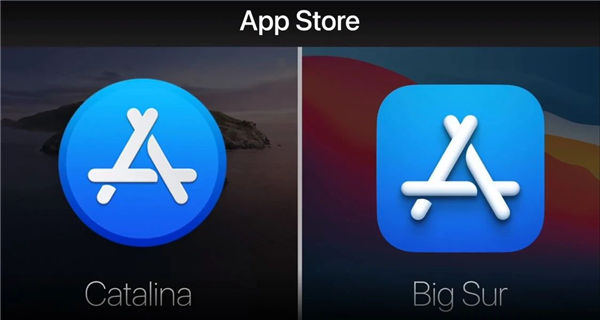
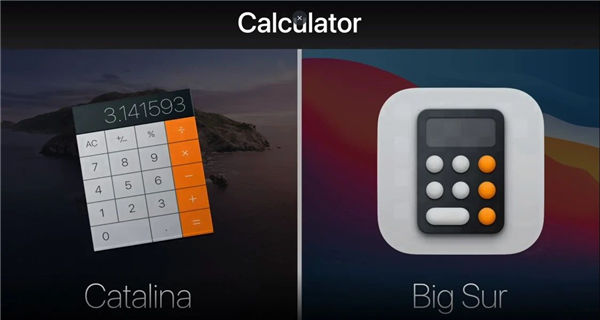
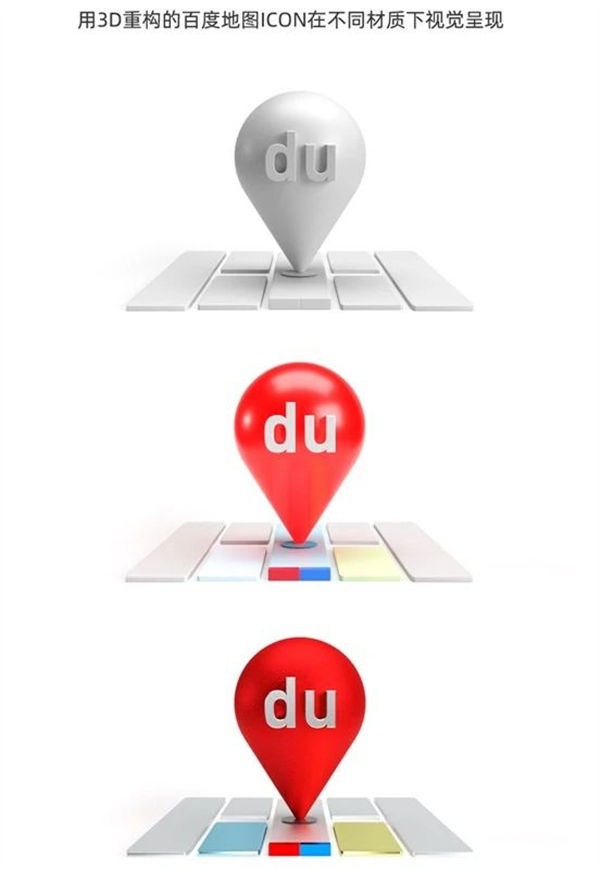
当然苹果BigSur带给我们的图标设计创新更加有趋势意义,这种3D+平面的设计组合方法更加能给我们一些设计启迪和思考,并且这种3D图标与之前的拟物风格有着明显的视觉区别

我用3D重构了一个计算器icon,以此为例来进行分解,如下:

与2D设计方法设计图标一致,都是先勾画图形(建模),然后填色、加材质和灯光,但不同的是在3D环境下,这一切都比2D环境下简单了,而且视觉效果更佳,整体画面感更佳立体,质感更加饱满,并且根据渲染器的参数调节和材质质感的不同,即使是在同一模型下,也能制造出很多种不同的视觉体验。

图标背板的选择上,由于选择了3D作为主体表现,3D背板过于抢视线,图标为了突出主体而非背景,建议使用2D平面背板与3D前景图标进行结合。

3D设计图标的确有一些天然的优势,特别是在质感和光感的表达准确度上,是绝对超过2D的。
但是2D图标在一些风格的设计也是很难替代的,比如线性图标和渐变风格图标。
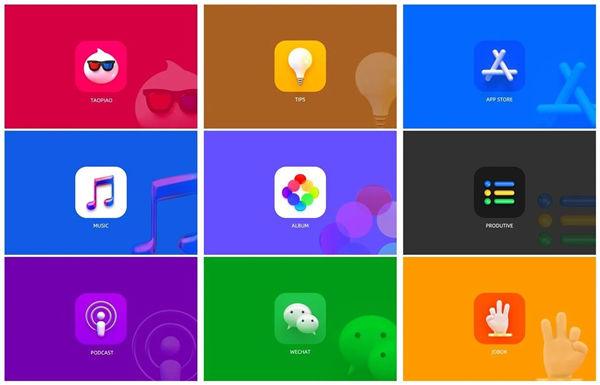
常见的 ICON 用3D重构展示,也许未来你会在产品中看到更多

观点总结:提升视觉、提升效率才是关键
3D设计的确可以提升UI整体的视觉氛围,并且现在在一些APP中已经可以看到小范围3D案例了(比如支付宝),但是多是以插画的形式出现,其实与产品UI还是有一定距离的。
未来3D设计一定会是UI中大展身手,但是目前的常见的3D设计软件实在是太庞大了,我与许多3D行业的同行聊天的时候,大家普遍的认知是现在的3D软件(包括C4D)的实际最佳场景依然是动画设计,UI的中的3D属于非常轻量级的,用现在主流的3D设计软件做UI应用案例,有点用巡航导弹打蚊子的感觉,而且这个蚊子还是距离一米以内。这有点像当年的PS来做UI,虽然可以完成但是效率不高,学习曲线也高,于是Sketch和Figma这样的产品顺理成章的取代了PS在UI界的地位。
当然趋势不可避免,效率也会提升,且方法总是有的,降低门槛,提升效率一直是我们的追求!
声明:除云和数据原创文章外,分享和转载的文章皆为促进IT技术的传播,并不代表本微信赞同其观点和对真实性负责,仅做交流学习使用,非商业用途。如有文章或图片的原作者有异议或涉及版权问题,请立即联系我们,我们将在第一时间进行改正或删除,确保您的权益,谢谢支持!