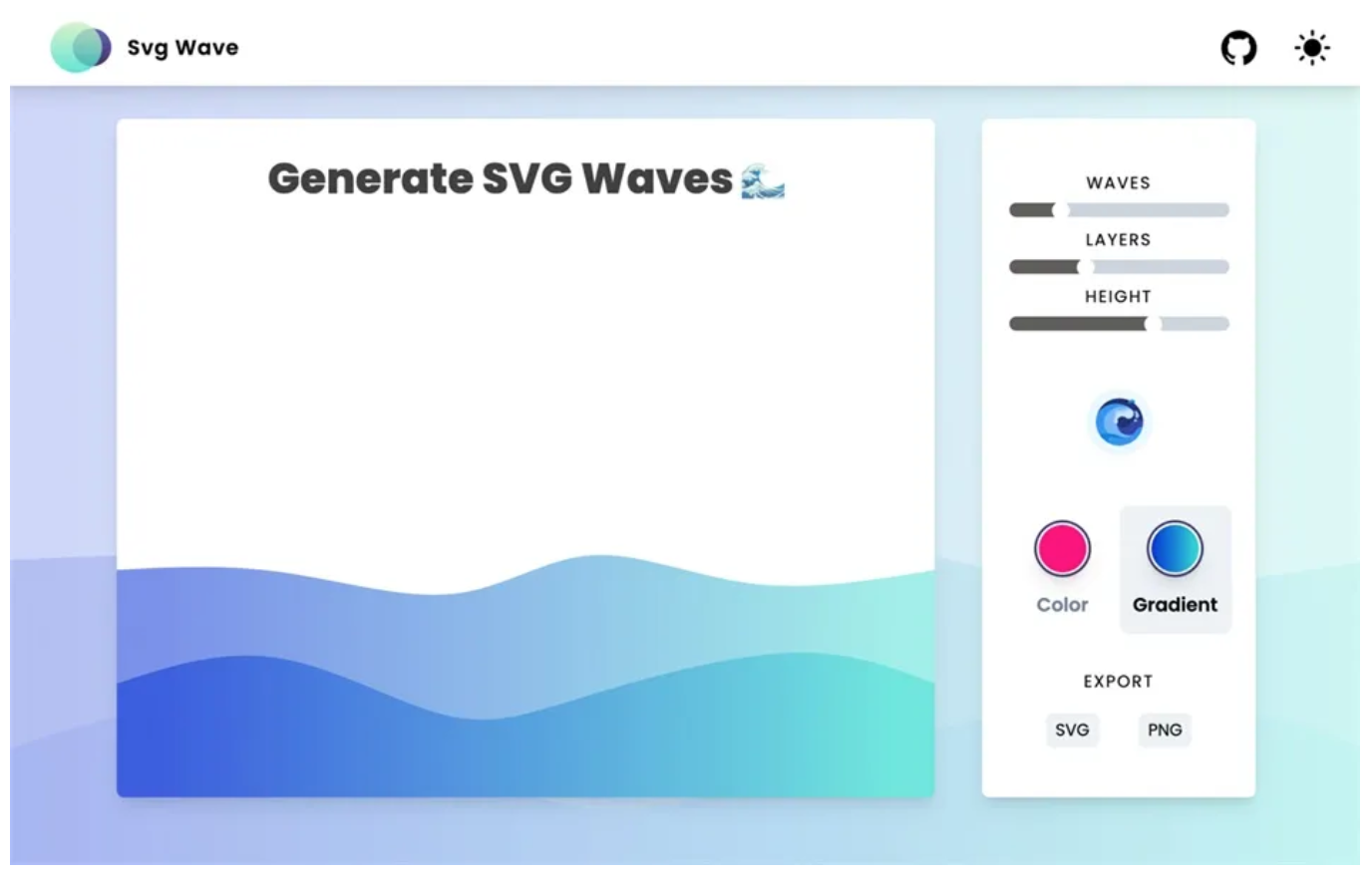
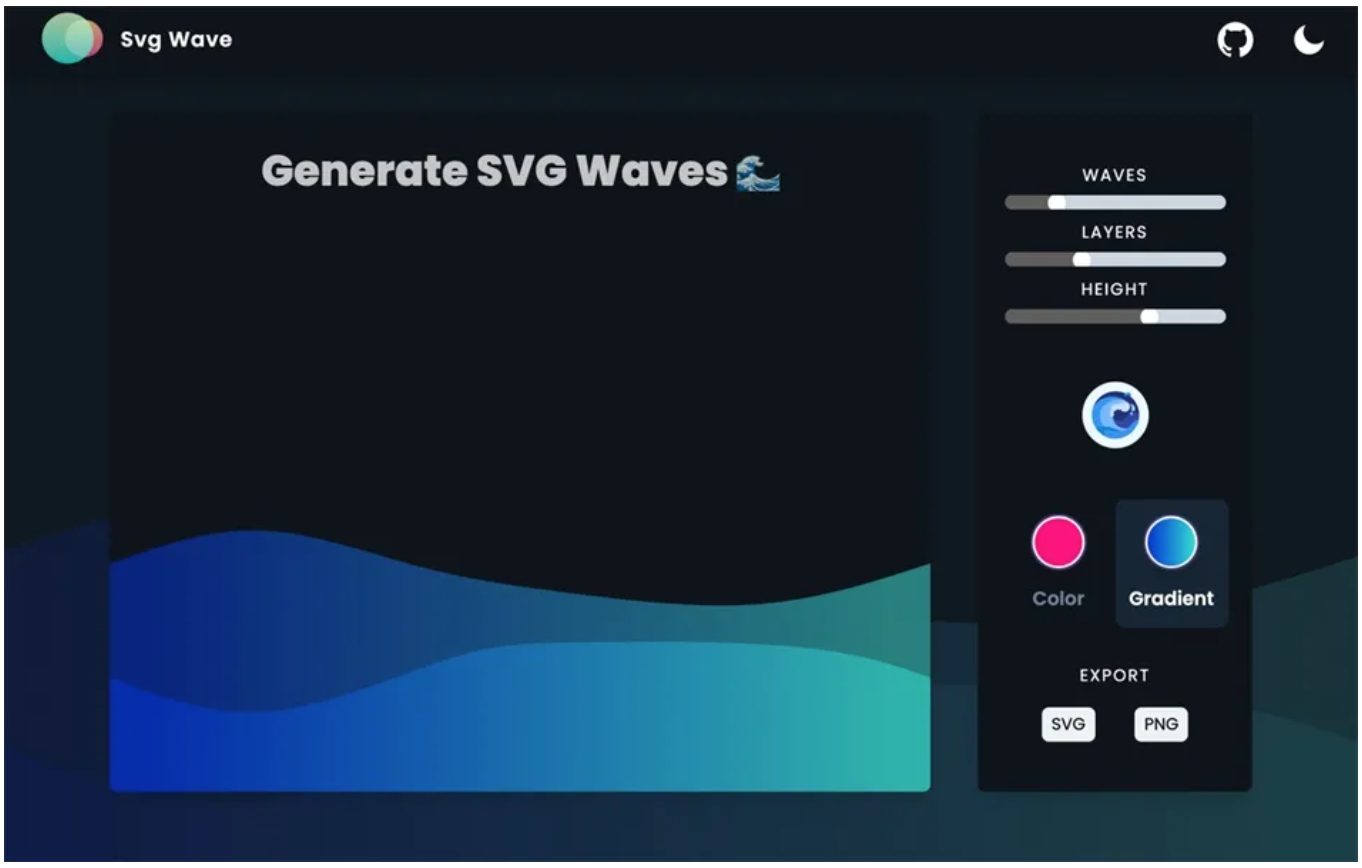
你知道这种波浪效果是怎么做的吗?今天就给你介绍一个波浪背景制作神器——Svg Wave !
Svg Wave 能调整波浪的波峰数量、波浪层数和高度,也有自定义颜色或是使用渐层色效果,具有非常高的可自定义性。

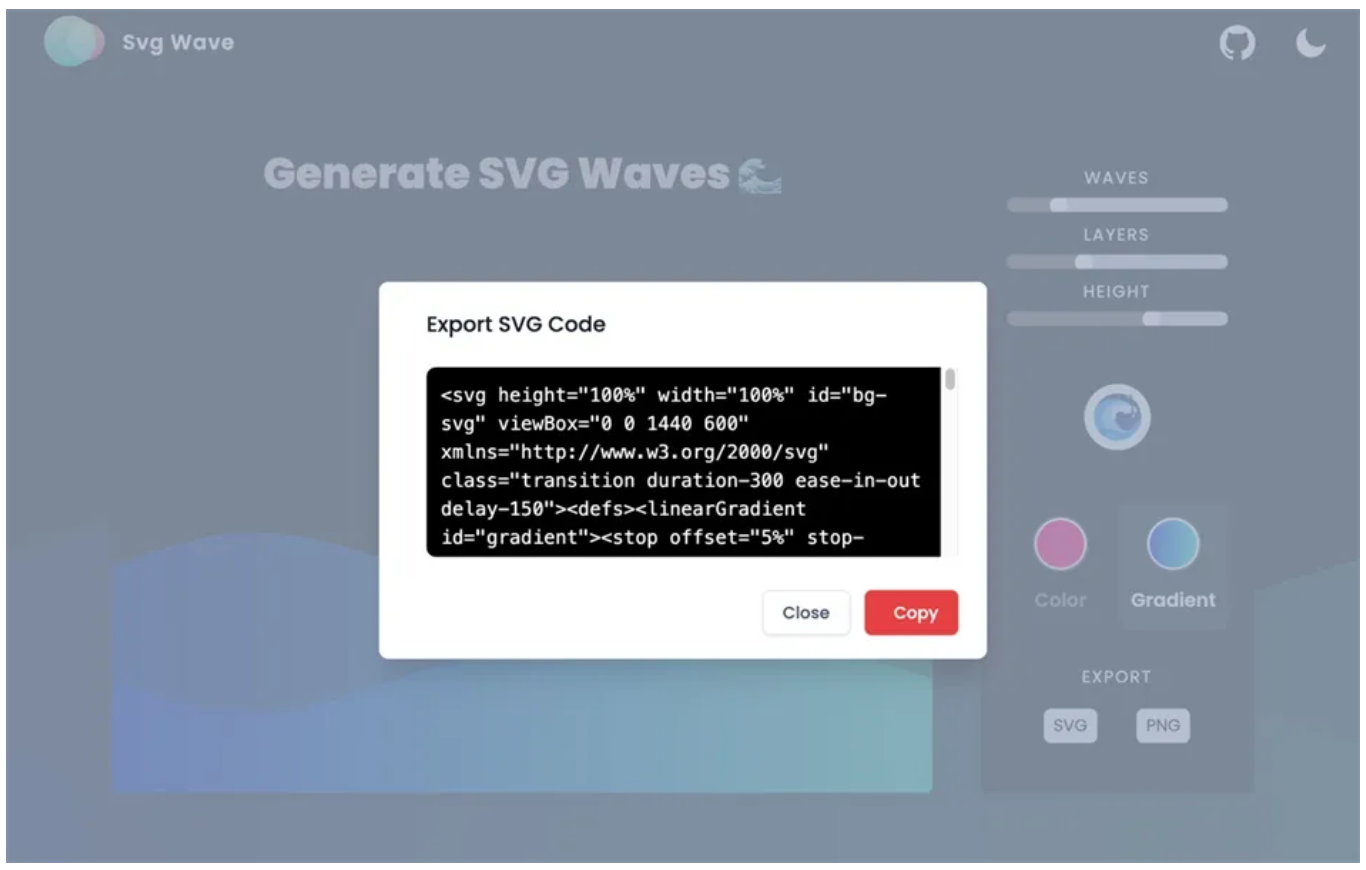
如果你不确定怎么做比较好看,随机按钮点一下就会立即产生某个样式,在 Svg Wave 能将波浪图输出为 SVG 或 PNG 格式(SVG 直接给出源码),若你觉得开发网页时使用单色背景看起来太过单调,Svg Wave 是个不错的选择。
网站链接:https://svgwave.in/
使用教学
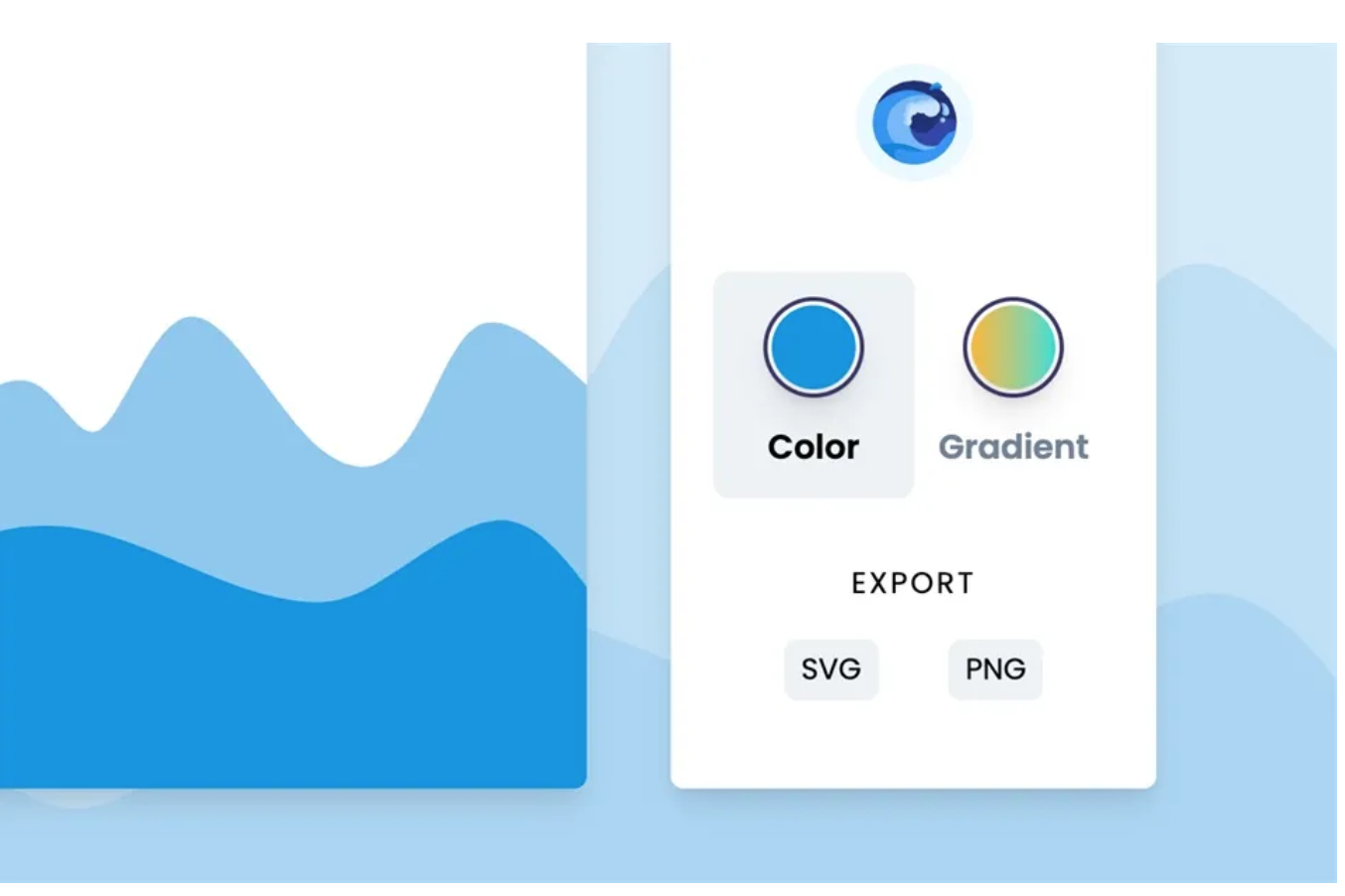
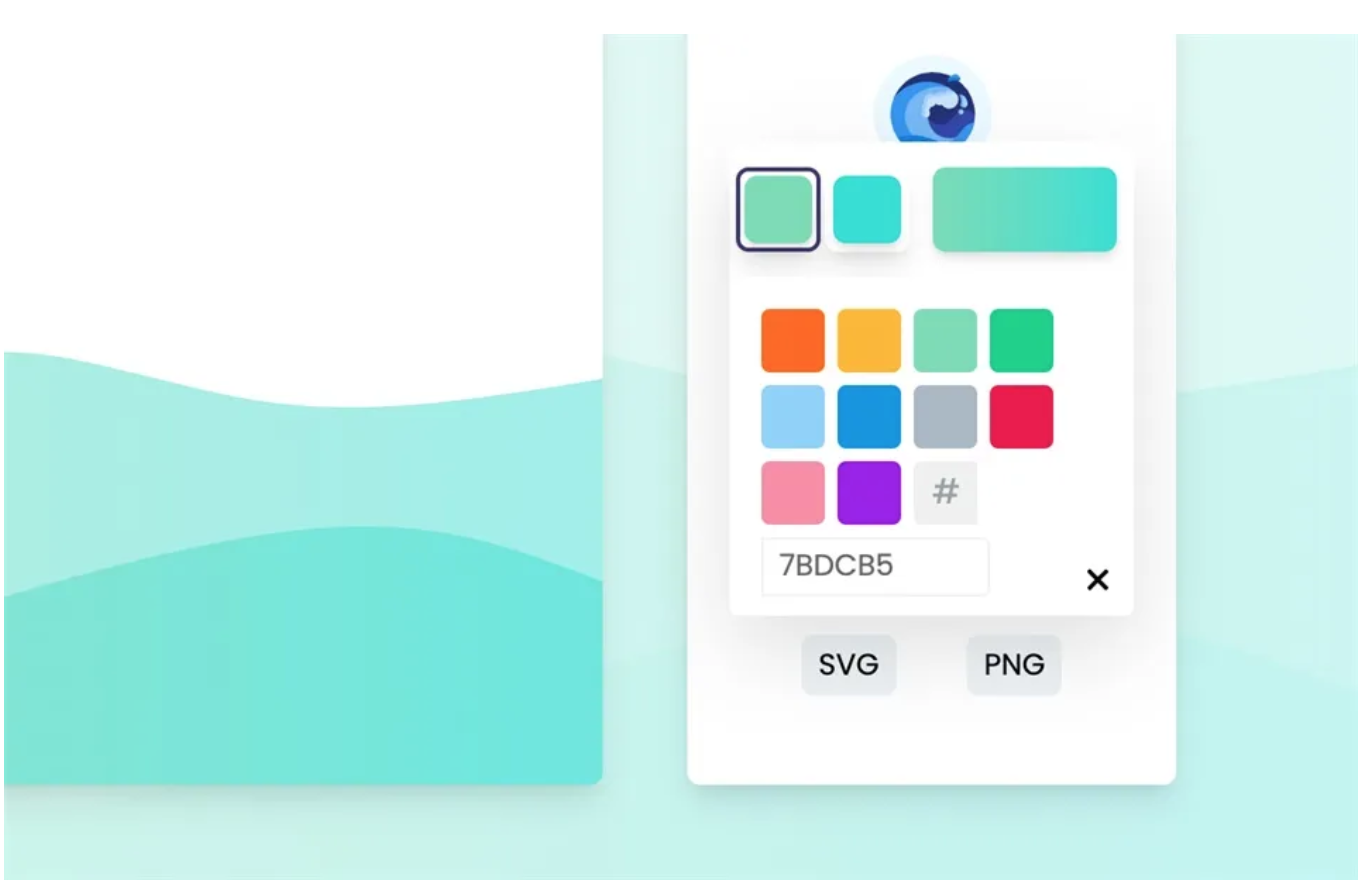
开启 Svg Wave 网站后会看到波浪背景范例,从「Color」选取颜色或「Gradient」以两个颜色产生渐层色效果,Svg Wave 可实时预览颜色。

渐层色是蛮有活力的选项,选择两个颜色就能产生渐变效果。

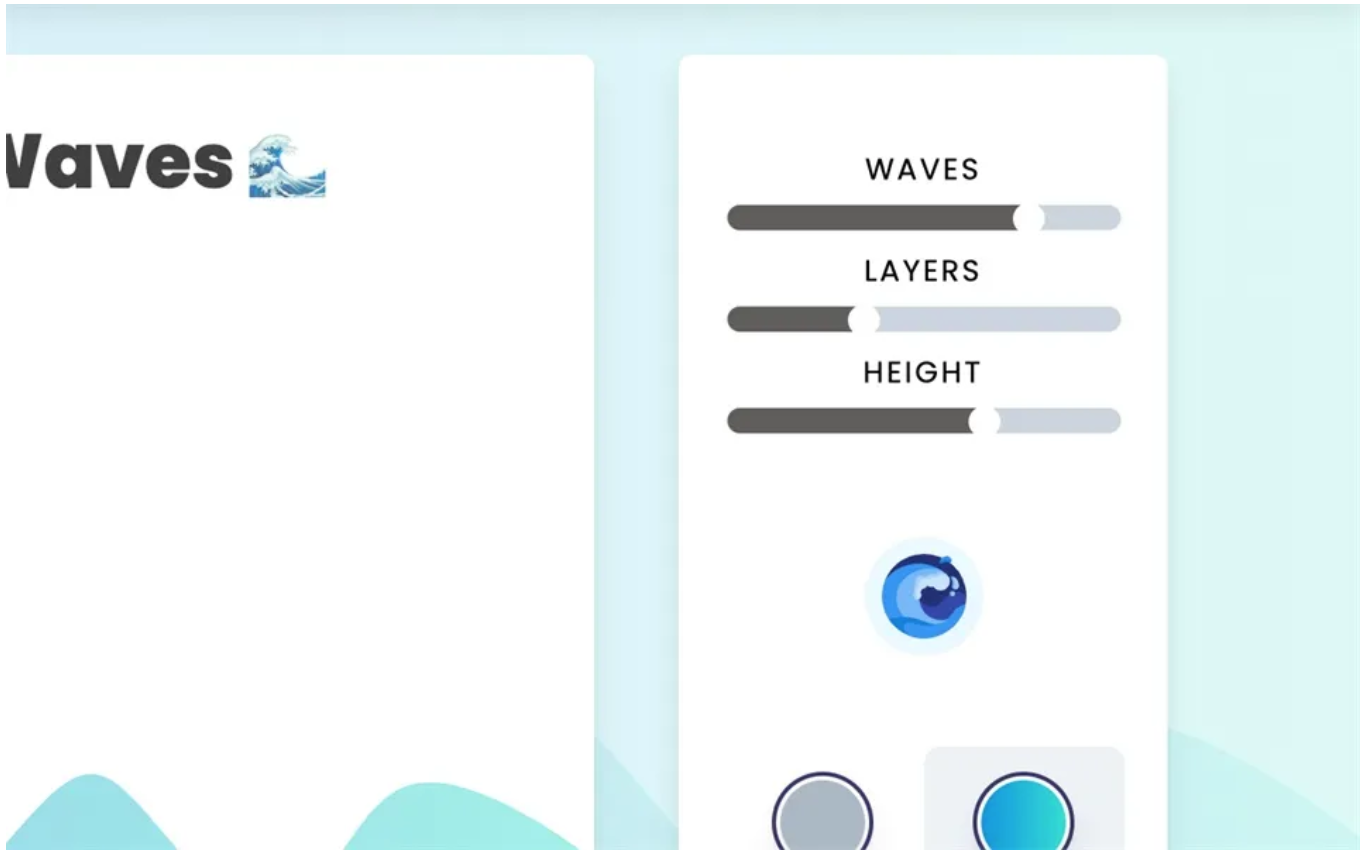
上方的 Waves、Layers 分别代表波浪的数量和层数,直接以拖曳方式调整就会实时呈现在网页上,调整 Height 可选择不同的浪高,看起来整体感觉又会不太一样。

如果想知道在深色背景呈现效果,点选 Svg Wave 右上角的图标可切换深色模式。

最后,点选右下角「Export」选择要汇出为 SVG 或 PNG 格式,如果是 SVG 会直接给出源码。

值得一试的三个理由:

云和数据作为一个深耕IT职业教育多年的教育者,目前的课程涵盖云计算、大数据、人工智能、虚拟现实、软件工程、用户体验设计、网络安全、电子商务等八大方向,结合企业实际用人需求,只为培养更多高端IT技术人才。